Im letzten Beitrag über Cartoneering haben wir unsere Handlungsempfehlungen erläutert, um grafische Szenarien mit einer passenden Geschichte zu versehen. Dazu gehörten die klare Erkennbarkeit eines Protagonisten und einer Aufgabe pro Comic, der Einsatz von Nebenfiguren als Personas, der Perspektivenwechsel, die Anwendung der fünf Akte des Dramas, die Nicht-Fokussierung auf die Interaktion mit dem Produkt und die Notwendigkeit, dass die Handlung auf einen Blick erkennbar sein muss, und die daraus resultierende Struktur für die Gestaltung aussagekräftiger Szenarien. Bei den grafischen Methoden ist neben dem Inhalt vorrangig die durchdachte Gestaltung entscheidend, damit der Comic seinen Zweck – klare Vermittlung und effektive Ansprache – erfüllen kann. Daher kümmern wir uns im dritten Teil unserer Blogreihe zu Cartooneering um die Gestaltungsrichtlinien.
Neben den Handlungsempfehlungen für den Aufbau eines Comics haben wir sechs Gestaltungsrichtlinien für die visuelle Gestaltung identifiziert, die bei der Anwendung von Cartooneering zu optimalen Ergebnissen führen. Diese möchten wir im Folgenden vorstellen:
- Reduziere Details und Farbe
- Hebe entscheidende Elemente für die Handlung hervor
- Zeige die Handlung, nicht (nur) das System
- Verwende nicht zu viel Text
- Zeige Emotionen
- Passe den Comic kontinuierlich an
Cartooneering auf einen Blick
Ihre Mitarbeiter und Projektpartner verstehen nicht, was die Vision des Projekts ist? Unklare Anforderungen und unterschiedliche Erwartungen können bei neuen Entwicklungsprojekten schnell zu Kommunikationsproblemen und Verzögerungen führen. »Cartooneering« bietet eine innovative Lösung, um diese Hürden zu überwinden. Mit ausgefeilten Personas und lebendigen Comics schaffen wir ein gemeinsames Verständnis für Nutzer und Problembereiche, wodurch eine klare und einprägsame Produktvision entsteht.
Profitieren Sie von einem genauen Verständnis der Bedürfnisse Ihrer Zielgruppe, einer klaren Vision von Anfang an und anschaulichen visuellen Szenarien, die Ihr Produkt jederzeit verständlich erklären. Bringen Sie Ihr Team auf Erfolgskurs und sichern Sie sich eine solide Grundlage für Ihr Projekt mit »Cartooneering«!
Reduziere Details und Farbe
Das Hauptziel des Comics ist es, das Verständnis der Stakeholder und Entwickler für das Problem und den Lösungsprozess zu fördern und eine gemeinsame Produktvision zu entwickeln. Dabei ist es wichtig, ein Gleichgewicht zwischen Informationsgehalt und Illustration zur besseren Vorstellung zu finden. Zu viele Details in den Bildern können leicht von der eigentlichen Problemlösung ablenken. Stattdessen sollten die Bilder klar den Kontext vermitteln, in dem sich der Protagonist befindet. Relevante Objekte und eine angedeutete Umgebung sind dabei hilfreich, während zu viele dekorative Elemente wie Vasen oder Lampen die Verständlichkeit beeinträchtigen können.
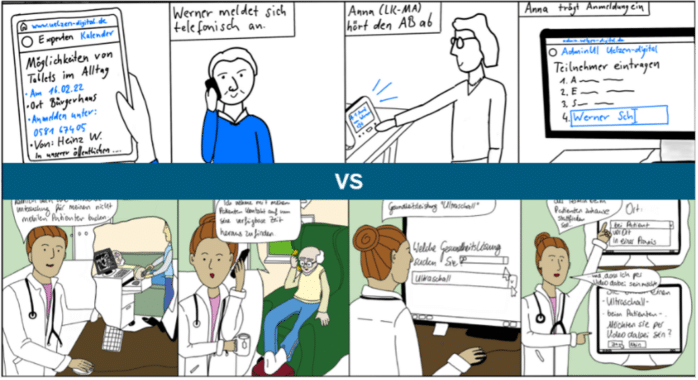
In prototypischen Einsätzen von Cartooneering mit unterschiedlichen visuellen Stilen hat sich gezeigt, dass eine schwarz-weiße Gestaltung mit wenigen Akzentfarben das Verständnis erleichtert, ohne die Komplexität zu erhöhen oder abzulenken (siehe Abbildung 1).

Hebe entscheidende Elemente für die Handlung hervor
Durch gezielte Reduktion wird Farbe bewusst eingesetzt, um wichtige Handlungsschritte der zentralen Figuren hervorzuheben. Dies kann so weit gehen, dass nur eine Akzentfarbe verwendet wird, während der Rest des Comics in Graustufen gehalten ist. Das Prinzip „weniger ist mehr“ steht im Vordergrund.
Der Vorteil dieses Ansatzes liegt in der schnellen und einfachen Gestaltung. Stakeholder können den Handlungsverlauf schnell erfassen, sodass eventuelle Lücken in der Geschichte, den Handlungen der Charaktere oder der Interaktion mit dem System sofort erkannt und angepasst werden können. Farbe ist ein wirkungsvolles Mittel, um zentrale Elemente und handelnde Personen hervorzuheben (siehe Abbildung 2). Insbesondere Geräte, Objekte oder angedeutete UI-Elemente wie Buttons oder Listen, mit denen der Protagonist interagiert, sollten in Farbe erscheinen. Auch hier gilt: Ein minimaler Einsatz von Farbe führt zu maximaler Wirkung, indem Ablenkungen vermieden werden und der Leser nicht überfordert wird.

Ein weiterer Vorteil ist, dass die Comics während der Entwicklung des Systems einfach und ohne großen Aufwand aktualisiert werden können, wenn z. B. Anforderungen präzisiert, geändert oder Teilbereiche des Systems umgesetzt werden.
Die bewusst reduzierte Darstellung in Form und Farbe verdeutlicht dem Leser zudem, dass das endgültige System nicht genau so aussehen wird. Dennoch ermöglichen die Comics eine klare Vorstellung davon, wie das System zur Lösung des Problems des Protagonisten beiträgt und bieten somit eine hilfreiche visuelle Unterstützung während des gesamten Entwicklungsprozesses.
Zeige die Handlung, nicht (nur) das System
Wie bereits in unserem zweiten Blogbeitrag zum Cartooneering beschrieben, liegt der Fokus in den frühen Versionen des Cartooneerings nicht auf der Software oder ihrer Bedienung. Weder die Stakeholder noch das Entwicklungsteam haben zu diesem Zeitpunkt eine klare Vorstellung davon, wie das Endprodukt aussehen wird. Stattdessen zeigt die Vision, wie die Personas mit ihrer Umwelt interagieren, bis ein zufriedenstellender Zustand erreicht ist. Die zugehörige Software wird nur als abstraktes Element dargestellt, oft angedeutet durch die Interaktion mit Geräten wie Smartphones oder Laptops.
Unsere Erfahrung zeigt, dass eine zu detaillierte Darstellung von Benutzerschnittstellen in dieser frühen Phase negative Auswirkungen haben kann. Stakeholder erhalten ein zu konkretes Bild von Mechanismen, die in der Anforderungserhebung bislang nicht definiert sind, und neigen dazu, sich auf diese zu fixieren. Dies kann dazu führen, dass Diskussionen zu sehr ins Detail gehen oder ein späteres Design, das von diesem frühen Bild abweicht, zu Verwirrung und unnötigen Diskussionen führt.
Es ist daher wichtig klarzustellen, dass die UI-Darstellung nur illustrativen Charakter hat. Der Fokus liegt auf den Prozessen der User Journey und nicht auf dem visuellen Design. Dies wird durch einfache, schematische und stark reduzierte Skizzen des Produkts erreicht, die nur die grundlegenden Interaktionen verdeutlichen.
Verwende nicht zu viel Text
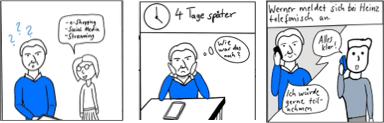
Die Gestaltungsrichtlinien für den Text im Comic basieren auf den bewährten Prinzipien des klassischen Comics. Diese Prinzipien tragen dazu bei, den Text funktional und visuell ansprechend zu gestalten. Ein Beispiel ist in Abbildung 3 dargestellt. Die wichtigsten Aspekte sind:
- Sprechblasen visualisieren die Aussagen der handelnden Personen und sind ein zentrales Mittel, um Dialoge lebendig und verständlich zu gestalten.
- Gedanken werden durch drei aufeinander folgende, größer werdende Kreise dargestellt. Der letzte Kreis enthält die Gedanken und gibt Einblick in die inneren Monologe der Figuren.
- Oft genügen kurze Stichworte in den Sprechblasen, um den Zusammenhang zu verdeutlichen. Ganze Sätze sind nicht immer notwendig, da die Bilder die Handlung weitgehend tragen.
- Kontextinformationen wie Ort, Zeit oder Hintergrunddetails können in separaten Kästen im Bild platziert werden, vorzugsweise im oberen Fünftel oder Sechstel des Bildes. Dies ist hilfreich bei Szenenwechseln oder Zeitsprüngen.
- Symbole können verwendet werden, um Emotionen oder Zustände auszudrücken. Zum Beispiel kann ein Fragezeichen (»?«) Verwirrung ausdrücken oder mehrere »Z« um eine Figur herum können Müdigkeit signalisieren (siehe Abbildung 3, linkes Bild).

Text sollte sparsam eingesetzt werden, da die Bilder den Großteil der Handlung vermitteln. Der Text dient in erster Linie dazu, die Handlung und die Emotionen der Figuren für den Leser verständlicher zu machen. Das Betrachten des Comics sollte kein intensives Lesen erfordern. Wann zu viel Text vorhanden ist, hängt von verschiedenen Faktoren ab. Grundsätzlich sollte der Text leicht lesbar sein und den Lesefluss nicht stören, da zu viel Text das Erzähltempo schnell verlangsamen kann.
Zeige Emotionen
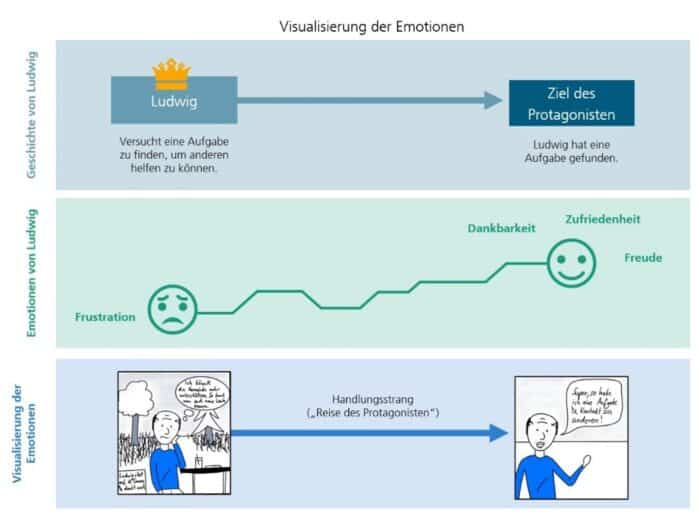
Im Comic lassen sich die Emotionen des Protagonisten, die er während seiner User Journey durchlebt, besonders gut visualisieren, wie in Abbildung 4 dargestellt. Der Protagonist durchläuft verschiedene emotionale Phasen, die oft von Frustration, Unsicherheit oder Angst geprägt sind, während er vor einer Herausforderung steht. Damit sich der Leser in den Protagonisten hineinversetzen kann, ist es wichtig, neben der Beschreibung der Situation auch die Emotionen deutlich darzustellen. Dadurch wird ein tieferes Verständnis für die Bedürfnisse, Herausforderungen und Ziele des Protagonisten geschaffen, was wiederum die Motivation hinter der Softwarelösung verdeutlicht.
Indem der Leser möglicherweise ähnliche Probleme oder Herausforderungen erkennt, entsteht ein persönlicher Bezug zur dargestellten Lösung. Der Protagonist erreicht schließlich einen Wendepunkt, an dem er das System einsetzt und sein Problem löst. Am Ende des Comics sollte eine positive Emotion wie Erleichterung, Freude oder Zufriedenheit stehen.
Visuelle Elemente wie Farben, Bildausschnitte und Stilisierung – etwa durch übertriebene Gesichtsausdrücke oder Gesten – spielen eine wichtige Rolle, um die Stimmung und Emotionen des Protagonisten anschaulich zu vermitteln. Diese gezielten visuellen Mittel helfen, die innere Gefühlswelt des Protagonisten unmittelbar erfahrbar zu machen und den Leser emotional in die Geschichte einzubinden.

Passe den Comic kontinuierlich an
Je weiter das Projekt voranschreitet und je konkreter der Prozess wird, desto detaillierter wird der Comic. Die Darstellung der Interaktion mit dem Produkt wird genauer, sodass z. B. erste Visualisierungen der Benutzeroberfläche entstehen. Buttons und Felder können klar erkennbar dargestellt werden. Um die Benutzerinteraktion anschaulich darzustellen, können Zeigefinger verwendet werden, die explizit auf die Bereiche zeigen, in denen der Benutzer klickt. Diese Visualisierungen verdeutlichen die einzelnen Schritte in der Software und tragen zu einem besseren Verständnis der Softwarelösung bei.
Fazit
Zusammenfassend bietet Cartooneering einen strukturierten Ansatz für die Entwicklung und Kommunikation von Produktvisionen. Für eine erfolgreiche Anwendung sind sowohl eine klare Struktur als auch Gestaltungsprinzipien entscheidend.
Unsere sechs Gestaltungsrichtlinien ermöglichen eine effiziente visuelle Kommunikation:
- Reduktion von Details und Farben
- Hervorhebung wesentlicher Handlungselemente
- Fokus auf die Handlung statt ausschließlich auf das System
- Vermeidung von zu viel Text
- Darstellung von Emotionen
- Kontinuierliche Anpassung des Comics
Der nächste Beitrag wird sich damit befassen, wie Cartooneering in Kreativitätsworkshops eingesetzt werden kann.
Cartooneering für Sie
Mit Hilfe von Cartooneering entwickeln wir eine Produktvision mit ausgefeilten Personas, Anwendungsszenarien und detaillierten Comics. Sprechen Sie mit uns über eine mögliche Zusammenarbeit. So können Sie sich ein genaues Bild davon machen, welche Bedürfnisse das zu entwickelnde Produkt adressieren soll.

