Ein interaktiver Schaukasten für mehr Digitalisierung auf dem Land: Im Juni 2019 startete das Fraunhofer-Institut für Experimentelles Software Engineering IESE im Auftrag des Ministeriums für Landwirtschaft und Umwelt Mecklenburg-Vorpommern den Landeswettbewerb »Digitalisierung ländlicher Räume MV – Smart tau Hus«. Ziel war es, eine modellhafte und innovative Idee zur Digitalisierung ländlicher Räume zu finden. Insgesamt sechs Ideen wurden durch verschiedene Gemeindeverbünde in Mecklenburg-Vorpommern (MV) eingereicht. Aus diesen ging im Dezember 2019 der Gemeindeverbund Hohenkirchen mit der Idee der digitalen Dorfmitte in Form eines interaktiven digitalen Schaukastens als Gewinner hervor.
Einen Monat später, im Januar 2020, folgte der Startschuss für das Digitalisierungsprojekt »Smart tau Hus« zwischen dem Fraunhofer IESE und dem Gemeindeverbund Hohenkirchen in Mecklenburg-Vorpommern. Auch hier agiert das Ministerium für Landwirtschaft und Umwelt Mecklenburg-Vorpommern als Fördergeber. Mit einem Projektbudget von 100.000 € und einer Laufzeit von zwei Jahren verfolgte das Projektteam das Ziel, Einheimische und Gäste der Gemeinde Hohenkirchen schneller, einfacher und besser zu informieren. Die Herausforderungen bestanden einerseits darin, die richtigen Informationen zur richtigen Zeit am richtigen Ort bereitzustellen und andererseits einer erschwerten Informationsübertragung zwischen den Gemeinden in der Region Nordwestmecklenburg entgegenzuwirken. Mithilfe der Entwicklung einer realen, digitalen Dorfmitte sollten die angestrebten Ziele erreicht und die genannten Herausforderungen überwunden werden. Die Lösung: ein »interaktiver Schaukasten«! Somit war die Idee zur Gestaltung der digitalen Dorfmitte geboren.
Jetzt, zwei Jahre, drei Prototypen und zahlreiche Feedbackschleifen später war es am 24. Juni dann soweit: In der Gemeinde Hohenkirchen wurde unser erster »Interaktiver Schaukasten« in Betrieb genommen. Im Rahmen eines zweistündigen Events erfolgte nicht nur die Aufstellung, sondern auch die Einweihung des Schaukastens an einer Bushaltestelle der 3289 Einwohner großen Gemeinde Hohenkirchen. Sieben weitere Schaukästen werden an öffentlichen Plätzen und Strandaufgängen in Hohenkirchen, Gägelow, Kalkhorst, Klütz, Damshagen, Zierow und im Ostseebad Boltenhagen bis zum Ende des Projekts (12/2021) noch folgen. Neben dem Projektverantwortlichen aus Hohenkirchen, Arne Longerich, dem Bürgermeister von Hohenkirchen, Jan van Leeuwen, und Gerald Swarat (Leiter des Berliner Kontaktbüros des Fraunhofer IESE) als Vertretung für Projektleiterin Sabrina Lampe vom Fraunhofer IESE, ließ es sich auch der Minister für Landwirtschaft und Umwelt Mecklenburg-Vorpommern, Dr. Till Backhaus, nicht nehmen, bei der Enthüllung des »Interaktiven Schaukastens« dabei zu sein. Angefangen mit einem Sektempfang startete um 15:30 Uhr die offizielle Einweihung. Nach einer Ansprache des Ministers Dr. Till Backhaus und einer Rede von Gerald Swarat zur erfolgreichen Zusammenarbeit zwischen dem Fraunhofer IESE, dem Ministerium und dem Gemeindeverbund Hohenkirchen führte Arne Longerich die Funktionalitäten des »Interaktiven Schaukastens« vor. Er überzeugte damit sowohl die jüngsten als auch die ältesten Bürger*innen (96 Jahre) von der neuen digitalen Lösung der Gemeinde.
Features des »Interaktiven Schaukastens«
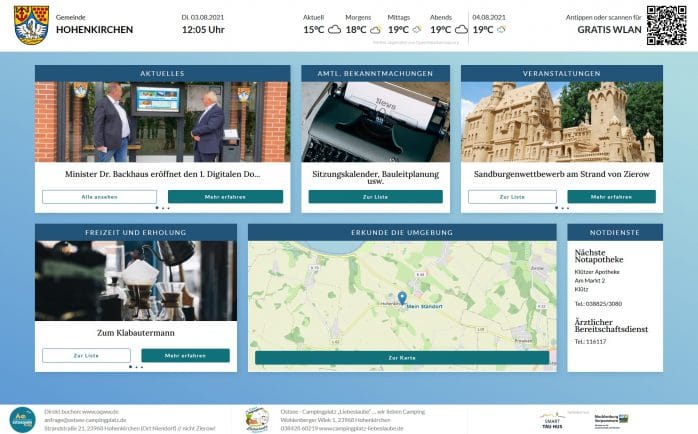
Gespickt mit zahlreichen technischen Details und Features sowie einer benutzerfreundlichen Oberfläche ist ein »Interaktiver Schaukasten« auch ein Aushängeschild für die zunehmende Digitalisierung in Mecklenburg-Vorpommern. Er bietet einen 46 Zoll großen Bildschirm, der sich von den Bürger*innen und Tourist*innen ganz einfach per Touch bedienen lässt. Der Unterschied zu statischen Anzeigebildschirmen ist hierbei, dass sich die Nutzer*innen gezielt Informationen zur Umgebung aus dem Bildschirm herausziehen können, welche von den Einheimischen eingepflegt werden. Ein Konzept von den Bürger*innen für die Bürger*innen. Aktuell bietet unser »Interaktiver Schaukasten« in Hohenkirchen Informationen zu insgesamt sechs Interessensbereichen, darunter »Aktuelles«, »Veranstaltungen«, »Freizeit & Erholung«, »Erkunde die Umgebung«, »Notdienste« und »Amtliche Bekanntmachungen«. Diese werden in Form separater Kacheln auf dem Bildschirm dargestellt. Über die Touch-Funktion können die Nutzer*innen mit dem Bildschirm interagieren und die gewünschten Informationen beliebig aufrufen.

Die Kachel »Aktuelles« bietet Berichte und Neuigkeiten aus der Region der sieben Verbundgemeinden Hohenkirchen, Ostseebad Boltenhagen, Gägelow, Kalkhorst, Klütz, Damshagen und Zierow an. Hierbei lassen sich die Informationen, je nach Interesse und Bedarf, nach sechs Kategorien filtern. Es finden sich so spezifische Berichte und Neuigkeiten zu den Kategorien »Allgemein«, »Jung & Alt«, »Kultur«, »Lokales«, »Rathaus« und »Vereine«, welche nach Aktualität absteigend angezeigt werden. Die Kachel »Veranstaltungen aus der Region« zeigt an, welche Veranstaltungen geplant sind. Dazu werden die Rahmenbedingungen, bspw. wann, wo und wer, sowie eine kurze Beschreibung inkl. Kontaktdaten angezeigt. Weitere Informationen zu den Veranstaltungen führen dann per QR-Code direkt auf die Website der Veranstaltenden. Zusätzlich ist die Adresse des Veranstaltungsortes auf einer digitalen Karte verlinkt, sodass die Nutzer*innen des Schaukastens umgehend sehen, wo sich die jeweilige Event Location befindet. Die Kachel »Freizeit & Erholung« zeigt die Kategorien »Attraktionen, »Aktivitäten«, »Kunst & Kultur«, »Gastronomie« und »Unterkünfte« an. Diese enthalten bereits 61 Einträge, welche nach Distanz absteigend vom aktuellen Aufenthaltsort gelistet sind. Die Rubrik »Erkunde die Umgebung« führt alle Informationen, die mit einer Adresse eingepflegt sind, auf einer Karte auf. Radfahr- und Wanderwege werden von Open Street Maps abgerufen. Ebenso lassen sich Coworking-Spaces als »Orte« integrieren und als Pins sichtbar machen. Hinter der Kachel »Notdienste« verbirgt sich eine Anzeige der nächstgelegenen Apotheken, die im Umkreis des Schaukastens Notdienst haben. Hierfür wurden alle Notapotheken in der Region berücksichtigt und die notwendigen Informationen von der Apothekerkammer MV bereitgestellt. Hinter der Kachel »Amtliche Bekanntmachungen« verbergen sich diejenigen Bekanntmachungen, welche auf den Amtsseiten eingepflegt sind. Eine Besonderheit hierbei ist, dass diese wiederum per QR-Code mit den Bekanntmachungen verknüpft sind. Dies verhindert die Doppelpflege der entsprechenden Informationen und bietet stattdessen den Vorteil, dass Änderungen auf der Amtsseite direkt auf den Seiten des »Interaktiven Schaukastens« übernommen werden. Neben den sechs genannten Kacheln werden noch weitere, allgemeinere Informationen auf dem digitalen Dorfplatz bereitgestellt. So sehen die Nutzer*innen z. B. aktuelle Informationen zum Wetter, die Uhrzeit, das Wappen und den Gemeindenamen sowie Eilmeldungen und rotierende Werbeanzeigen und erhalten zudem einen kostenfreien WLAN-Zugang.
Insgesamt wendet unser »Interaktiver Schaukasten« drei verschiedene Arten von QR-Codes an: (1) den WLAN-QR-Code, um sich ins WLAN des Bildschirms einzuloggen, (2) den QR-Code für Bekanntmachungen und (3) den QR-Code für Freizeitangebote und Veranstaltungen. Mit der Einführung dieser QR-Codes sollte vermieden werden, dass eingebettete Inhalte auf dem Schaukasten verwendet werden und, damit einhergehend, dass Nutzer*innen auf dem Bildschirm surfen. Die QR-Codes sollen den Nutzer*innen stattdessen die Möglichkeit bieten, die Inhalte des Bildschirms direkt auf ihre Endgeräte wie Smartphones oder Tablets zu laden, um von dort aus mit den entsprechenden Web- und Informationsseiten verbunden zu sein.
Phasen des Projekts
Doch bis unser »Interaktiver Schaukasten« so, wie er ist, präsentiert werden konnte, war das Durchlaufen mehrerer Projektphasen sowie ein enger, wöchentlicher Austausch mit Bedarfsabstimmungsrunden unter den Projektpartnern notwendig. Bereits in der Wettbewerbsphase wurde durch die Beschreibung der Idee der Grundstein zur Lösung gelegt. In der Konzeptionsphase sowie der Umsetzungs- und Pilotierungsphase nahm die Lösung der digitalen Dorfmitte schließlich immer mehr Form an.
Gegenstand der Wettbewerbsphase war ein Landeswettbewerb, dessen Grundgedanke sich auf neue Lösungen zur Digitalisierung ländlicher Räume in Mecklenburg-Vorpommern stützte und damit modellhafte Digitalisierungsideen und die Übertragbarkeit einer digitalen Lösung vorsah. Den Start dieser Phase markierte die Auftaktveranstaltung zum Wettbewerb im September 2019 im Bürgerhaus in Güstrow. Dieses Event wurde einen Monat später um einen Workshop »Smart tau Hus« für alle Interessierten des Landeswettbewerbs ergänzt. Bewerbungsschluss war letztlich der 25. November 2019, bis zu dem sich sechs Gemeindeverbünde (33 Gemeinden) aus Mecklenburg-Vorpommern bewarben. Die Bekanntgabe des Wettbewerbsgewinner, der Gemeinde Hohenkirchen (Amt Klützer-Winkel mit einem Gemeindeverbund von sieben Dörfern) erfolgte schließlich noch vor Jahresende durch den mecklenburg-vorpommerischen Landwirtschafts- und Umweltminister Dr. Till Backhaus.
Die anschließende Konzeptionsphase markierte den Start eines kontinuierlichen Austauschs zwischen den Akteuren des Projektteams am Fraunhofer IESE und den Verantwortlichen in Hohenkirchen, Jan van Leeuwen und Arne Longerich. Auf eine initiale Videokonferenz folgte ein zweitägiger digitaler Workshop, welcher zum einen als Auftaktveranstaltung und zum anderen zur Anforderungserhebung diente. Während des Workshops ermittelte das Team vom Fraunhofer IESE erste Bedarfe, Herausforderungen und Wünsche der Bürger*innen und Tourist*innen. Anschließend konzipierte das IESE eine Online-Umfrage zur weiteren Informationsbeschaffung und zur Abfrage weiterer Anforderungen an die geplante Lösung zur Gestaltung der digitalen Dorfmitte. In diesem Zuge erfolgte die Erstellung eines ersten Konzepts und Designs auf Basis der zuvor ausgewerteten Workshop-Ergebnisse und der Umfrage.
Nach dieser zweimonatigen Phase der Anforderungserhebung, der Konzeption und des Designs startete im Juni 2020 die Entwicklung durch das Fraunhofer IESE. Diese fand in der Umsetzungs- und Pilotierungsphase statt. Hierzu erfolgte Anfang September 2020 während eines Workshops in Hohenkirchen die Vorstellung des ersten Prototyps des »Interaktiven Schaukastens«. Zu diesem wurde Feedback eingeholt und es wurden weitere Anforderungen an die Lösung erhoben. Der Prototyp wurde auf Basis des Feedbacks angepasst und die neu gesammelten Anforderungen wurden umgesetzt. In den darauffolgenden Entwicklungsschritten wurden ein Rollen- und Rechtekonzept (Februar 2021) implementiert, Daten durch die Gemeinde Hohenkirchen eingepflegt (ab März 2021), eine Anbindung an den DorfFunk umgesetzt sowie Hardware- und Systemtests durchgeführt (April/Mai 2021), ehe im Juni schließlich die erste Version des »Interaktiven Schaukastens« vorgestellt wurde.
Die technischen Details des »Interaktiven Schaukastens« im Hintergrund
Hinter dem Schaukasten verbirgt sich eine Webseite, welche primär auf Open-Source-Lösungen zurückgreift. So arbeitet das Backend auf Basis der Open-Source-Data-Plattform »Directus«, welche im Falle des »Interaktiven Schaukastens« als Headless Content-Management-System (CMS) eingesetzt wird. Das Frontend basiert auf React, einer JavaScript-Softwarebibliothek. Sie ermöglicht das Bereitstellen einer grafischen Benutzeroberfläche, sodass die Nutzer*innen mit dem Bildschirm interagieren können. Die Bereitstellung und Zeitplanung der Inhalte auf dem Bildschirm selbst erfolgt über eine herstellerspezifische Lösung.
Die Entwicklung desFront- und Backends des interaktiven Schaukastens wurde überwiegend unabhängig von anderen Lösungsherstellern vollzogen. Die Auswahl dieser technischen Gegebenheiten bringt gewisse Vorteile mit sich. So bietet das im Backend auf Basis von Directus aufgestellte Datenmodell schnell und einfach eine Programmierschnittstelle (API) an, um Daten über die Webseite abzurufen. Es reduziert den Arbeits-Overhead für nicht benötigte Funktionen, so wie es der Fall ist, wenn die Webanwendung auf anderen CMS, wie bspw. WordPress, aufgebaut wird. Hier haben die Entwickler*innen oftmals eine unnötige Arbeitslast, da mit Funktionen und Features gearbeitet werden muss, die in den meisten Fällen nicht gebraucht werden. Durch Directus wurde die Entwicklung kompakter. Auch für das Frontend ergeben sich daraus Vorteile. Anhand der zuvor getroffenen Entscheidungen bzgl. der technologischen Umsetzung des »Interaktiven Schaukastens« konnten die Entwickler*innen am Fraunhofer IESE auf einem Technologie-Stack aufbauen, der bereits in anderen Projekten genutzt wird. Dadurch war die Expertise und die Erfahrung für die Arbeit mit React oder auch Bootstrap, einem freien Frontend-CSS-Framework, bereits vorhanden und das Arbeiten mit vertrauten Werkzeugen war möglich. Nachteile der technischen Umsetzung liegen bei Directus in der API. Diese ist noch nicht stabil, was bedeutet, dass sie regelmäßigen Änderungen unterliegt. Dadurch werden die Anwender*innen der Directus Open-Source-Data-Plattform dazu gezwungen, ein häufiges Refactoring der Datenanbindung durchzuführen. Bei diesem muss der Entwickler bzw. die Entwicklerin den Quellcode umstrukturieren, ohne dass sich dessen Verhalten und Funktionen ändern.
Der Entwicklungsprozess
Entwickelt wurde unser »Interaktiver Schaukasten« in einem Team von fünf Personen. Hierbei waren insgesamt zwei Requirements Engineers, zwei Designer*innen und ein Entwickler involviert. Bis zur Veröffentlichung wurden für den »Interaktiven Schaukasten« drei Prototypen entwickelt, ehe die erste offizielle Version zur Verfügung stand. Zunächst wurden in einem Online-Workshop und per Online-Umfrage Anforderungen an die zu entwickelnde Lösung erhoben. Diesen goss das Team in einen Entwurf und verbesserte diesen anschließend iterativ – stets in Rücksprache mit dem Gemeindeverbund Hohenkirchen – sodass unser Entwickler diesen technisch umsetzen konnte. Die Entwicklung erfolgte dabei blockweise pro Feature in dafür separat stattfindenden zweiwöchigen Sprints. Ein Block bestand folglich aus mehreren Sprints. Allerdings gab es nie ein Sprintziel »Der Block muss fertig sein«, da viel Zuarbeit von außerhalb nötig war, was eine gewisse zeitliche Flexibilität erforderte. Innerhalb der Entwicklung eines Blocks bzw. Features wurden im Team regelmäßige Feedbackrunden integriert, um sicherzustellen, dass die Anforderungen richtig verstanden und die Lösung richtig entwickelt wurde. Es handelte sich demnach um einen agilen Entwicklungsprozess, in dem die grundsätzliche Idee der Lösung designt wurde. In der anschließenden Entwicklungsphase entstanden dann viele Aspekte parallel, da letztlich immer wieder Änderungen und Verfeinerung vorgenommen werden mussten. Insgesamt dauerte die reine Entwicklung durch den Software-Entwickler ein Jahr. Sie startete in der Konzeptionsphase und endete mit der Umsetzungs- und Pilotierungsphase.
Ein besonderer Aspekt, der bei der Entwicklung des Schaukastens beachtet und evaluiert werden musste, war die Größe des Bildschirms. Denn hier galt, groß ist nicht gleich gut. Die Größe musste so gewählt werden, dass der Touch-Bildschirm »klein genug« ist, um von allen Nutzergruppen gut bedient werden zu können und gleichzeitig »groß genug«, um die Inhalte in entsprechenden Größenverhältnissen und gut lesbar darzustellen. Hier galt es, auf alle Nutzergruppen gleichermaßen einzugehen und deren Bedürfnisse zu berücksichtigen.
Geplante Aktivitäten bis Projektende
Das Projekt »Smart tau Hus« läuft noch bis zum 31. Dezember 2021. Bis dahin sind noch einige Aktivitäten geplant. So sollen die verbleibenden sieben interaktiven Schaukästen in den entsprechenden Gemeinden aufgestellt werden. Zudem soll zum bereits aktiven Schaukasten Feedback von den Nutzer*innen eingeholt werden und die damit einhergehenden Anpassungen sollen vorgenommen werden. Ab August soll eine siebte Kachel »ÖPNV« mit Inhalten und Informationen zum öffentlichen Personennahverkehr ergänzt und in Betrieb genommen werden. Über das Projektende hinaus ist ein landes- und bundesweites Ausrollen mehrerer »Interaktiver Schaukästen« im Interesse der Projektpartner und befindet sich aktuell in Klärung.
Sie wollen mehr zum Projekt »Smart tau Hus« erfahren? – Dann lesen Sie hier:

